Почему мы собрали себе новый сайт на Tilda
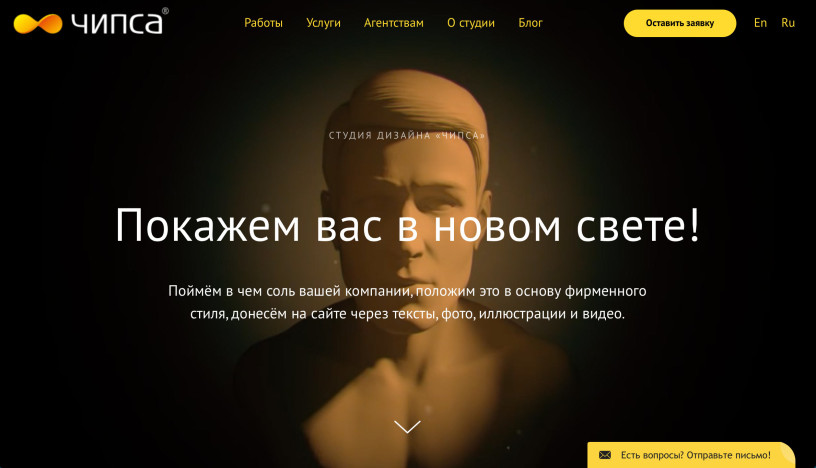
В прошедшую пятницу, 20 мая, я запустил 6-ую версию сайта студии дизайна «Чипса». Хобби у меня такое — раз в год обновлять сайт ) В этот раз сделал сайт на Tilda Publishing. Сегодня расскажу почему и как.
Почему конструкторы сайтов сегодня актуальны, как никогда
Конструкторы становятся круче, гибче, проще. А сайты, сделанные на них — красивее, лаконичнее, технологичнее. Не так давно я поделился мыслями о текущих трендах в дизайне сайтов. Пара из них как раз в пользу конструкторов.
1. Сайты становятся похожими
А вы разве не заметили? Сравните:

Похожее расположение элементов, похожие блоки, похожие решения. Конструкторам остается учесть это и добавить в арсенал. И они это удачно делают.
2. Контент выходит на передний план
Раз структура страниц одинаковая, что отличает сайты и делает их интересными? Правильно, контент. И в первую очередь не столько текст (хотя он, без сомнений, крайне важен), а графика — фото, видео, иллюстрации, схемы, диаграммы и т.д. Поэтому мы уделили много внимания графическому контенту на новом сайте. Сайт студии дизайна — это и есть графический контент — фото, видео, графика.
Качественная графика на современных сайтах — это не роскошь, а необходимость.
3. Необходимость регулярно меняться под потребности рынка
Я уверен, что сейчас крайне важно уметь оперативно реагировать на условия рынка. Я регулярно пересматриваю позиционирование студии, тестирую его. Анализирую, какие услуги предлагать сегодня, чтобы быть востребованным завтра. И это важно делать любой компании. В конструкторе можно крайне быстро обновлять информацию на сайте. Добавлять страницы, менять местами, перемешивать и удалять блоки. Без участия дизайнера, верстальщика и программиста! Буквально за нескольких минут!
Почему мы выбрали Tilda?
Tilda — не первый сервис, который мы используем для создания сайта. Предыдущий сайт делали на WebFlow. Почему же мы поменяли инструмент?
Плюсы сайта на Tilda:
1. Tilda — сервис, основанный дизайнером
И это видно сразу. Отличная типографика, отступы между элементов, компоновка блоков — всё это уже готов к использованию. Просто бери и собирай сайт.
2. Дизайн разрабатывается налету
Если при использовании WebFlow я сначала рисовал дизайн в Photoshop, то в Tilda это делать не надо. Нужно выбрать нужный вид блока и адаптировать его. И поверьте, набора блоков достаточно для решения наших задач! В итоге колоссальная экономия времени.
3. Простота и скорость создания страниц
Набросал блоки, настроил цвета, добавил текст и графический контент и страница готова. Тут же настроил параметры для поисковиков, добавил бейджики для Facebook и т.д. Всё делается крайне быстро и просто.
4. Набор необходимых функциональных модулей

Набор функциональных модулей меня правда впечатлил. Интеграция с MailChimp, AmoCRM, Google Forms. Оплата через Яндекс.Деньги и PayPal. Карта Google, чат JivoSite, комментарии и т.д. И это мы ещё не раскрыли потенциал использования блока с собственным HTML-кодом.
Минусы сайта на Tilda:
1.Нельзя настроить анимацию элементов
Большинство активных блоков без эффектов по наведению мыши. А эффект появления при скролле только один. После перехода с WebFlow этого сильно не хватает.
2. Нельзя оптимизировать код сайта
Google Speed Test говорит, что на странице много лишнего. И исправить это нельзя.
Планы
Изначально, создание сайта на Tilda я рассматривал, как временное решение, с целью обновить сайт с учетом добавления новых услуг и упрощения (предыдущий сайт при всей своей красоте воспринимался сложно). На создание ушло всего 2-е недели календарного времени (ДВЕ НЕДЕЛИ, КАРЛ!). Хотя на создание графики ушло гораздо в 2 раза больше времени. Но графику мы делали бы в любом случае, даже если бы реализовали сайт классическим способом.
На сборку нового сайта студии ушло всего 2 рабочих недели. Создание графики заняло больше времени.
Посмотрим. Как минимум, оставим Tilda для выкладки кейсов. Сделаем стартовую интереснее либо за счет блоков с собственным HTLM-кодом, либо за счет индивидуальной вёрстки. Ну и мы не расстаемся с WebFlow. Однозначно оставим его для проектной работы.
А вам нужен сайт на Tilda?
Я считаю что Tilda идеально подходит для компаний, которые указывают услуги или производят продукцию с небольшим количество категорий. Сайты, у которым не нужен личный кабинет и сложный функционал. Мы готовим предложение для таких компаний по созданию сайта-визитки на Tilda. Это позволит сэкономить 60-70% средств на разработке, т.к. мы заменяем этапы проектирования, дизайна, вёрстки и программирования одним — сборкой на Tilda. Единственное, для подобных сайтов крайне важен контент. Графический и текстовой. Поэтому, сэкономленные средства пустим именно на это.
Так или иначе, сайт на Tilda обойдется дешевле, нежели созданный классическим способом. Так что, если надумаете — пишите нам на info@chipsa.ru. Поймём можно ли в вашем случае использовать Tilda. Как первым клиентам по новой услуге сделаем скидку ) Кстати, на Tilda делают даже интернет-магазины!
Ах, да! Вы, конечно же, можете собрать сайт на Tilda самостоятельно! Это действительно просто и быстро, особенно если у вас есть свободное время! 🙂
Сделать запрос на оценку возможности разработки сайта на Tilda
P.S. Получайте уведомления о наших работах на Tilda — подписывайтесь на рассылку!









Leave a Reply