Проектирование и дизайн сайта в студии «Чипса»
Узнайте как сделать эффективный сайт: коротко об этапах анализа, проектирования и дизайна.
Если сайт-визитку можно собрать на Tilda за 2-3 недели (при условии, что есть материалы и точное понимание, как он должен выглядеть), то разработка сайта с уникальным дизайном, концепцией, эффектами анимации, сложной структурой и несколькими задачами (например, такой или такой) занимает в разы больше времени и куда более сложна. Открою внутреннюю кухню — кратко расскажу, как проходят этапы анализа, проектирования и дизайна сайта при индивидуальной разработке у нас в студии. Это бизнес-процесс, который мы обновляем и дорабатываем на протяжении 6 лет. Изложу коротко и понятно. Проектирование и дизайн сайта — что это и как выполняется.
Этап анализа, или с чего начинается проект
Действующие лица:
- PM (руководитель проекта);
- аналитик;
- маркетолог;
- арт-директор;
- дизайнер.
Стоимость: от 32 до 96 т.р. для новых заказчиков, от 26,4 до 79,2 т.р. для постоянных.
Длительность: 1-2 недели.
Что на выходе: проект будущего сайта — документ, содержащий результаты этапа анализа, включающий в себя SMP компании, описание целевой аудитории, анализ конкурентов, пользовательские сценарии, описание концепции сайта, карандашные наброски ключевых страниц, видение стилистики сайта; уточненная смета на следующие этапы проекта.
Я уже писал зачем нужен этап анализа вот здесь. В этой статье расскажу об этапе анализа для сайта. Мы проходим следующие шаги.
Определение целей и задач сайта
Начинает работу маркетолог. Определяет цели и задачи сайта. Это важно, т.к. сайт создается, чтобы решать бизнес-цели — увеличение клиентской базы, информирование о новой услуге, сокращение количества звонков в пользу онлайн-заявок с целью разгрузить call-центр, и т.д. Понимание этих задач приходит не сразу, заказчику требуется помощь, чтобы их осознать.
Формирование SMP компании

Процесс генерации SMP
Технология SMP — формирование ключевого рекламного сообщения, которое чётко и быстро доносит смысл бизнеса. Аналог презентации в лифте. Это ключевой заголовок стартовой страницы, который удерживает посетителя, мотивирует на изучение сайта. Перед тем, как сформировать SMP обязательно изучаем позиционирование конкурентов, чтобы отстроиться от них.
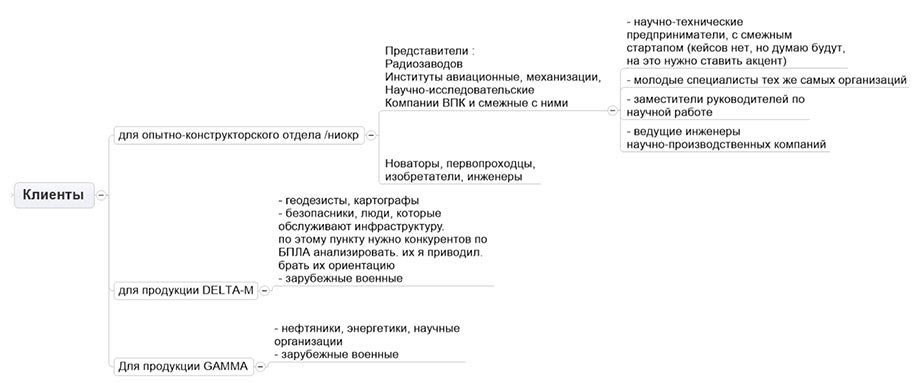
Анализ целевой аудитории

Анализ ЦА и разбиение на сегменты по одному из проектов
Чтобы посетители совершили целевое действие (позвонили в компанию, оставили заявку, подписались на рассылку), нужно понять чем их зацепить. Понять критерий выбора. Почему им интересен этот продукт / услуга. Для этого мы разбиваем ЦА на сегменты, выделяем яркого представителя каждого сегмента, понимаем что ему интересно, чем он руководствуется при выборе. Если позволяет бюджет, проводим опросы потребителей.
Формирование видение сайта маркетологом

Документ с видением сайта от маркетолога
После прохождения предыдущих шагов, у маркетолога формируется видение будущего сайта. Это видение он излагает либо в виде грубых карандашных набросков, либо в виде списка пожеланий, комментариев, которые в итоге передаёт аналитику для дальнейшей работы. Также маркетолог пишет задание на написание текстов копирайтеру.
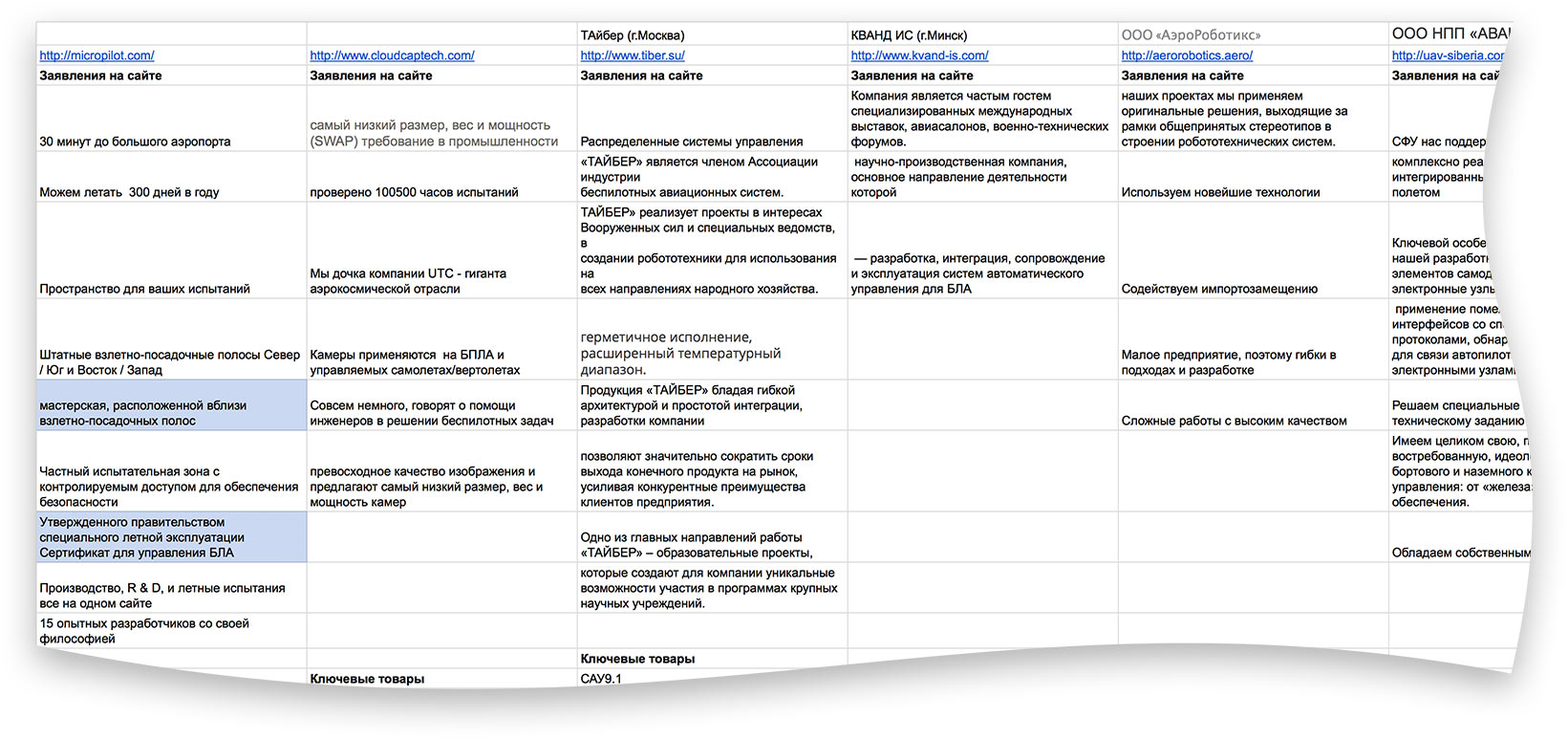
Анализ сайтов конкурентов

Таблица анализа сайтов конкурентов
Далее начинается работа аналитика. Первое, что он делает — анализирует сайты конкурентов и сайты из смежных областей бизнеса. Цель — погрузиться в тему, понять какие приёмы и инструменты используют конкуренты, учесть, чтобы сделать лучше, круче, по-другому.
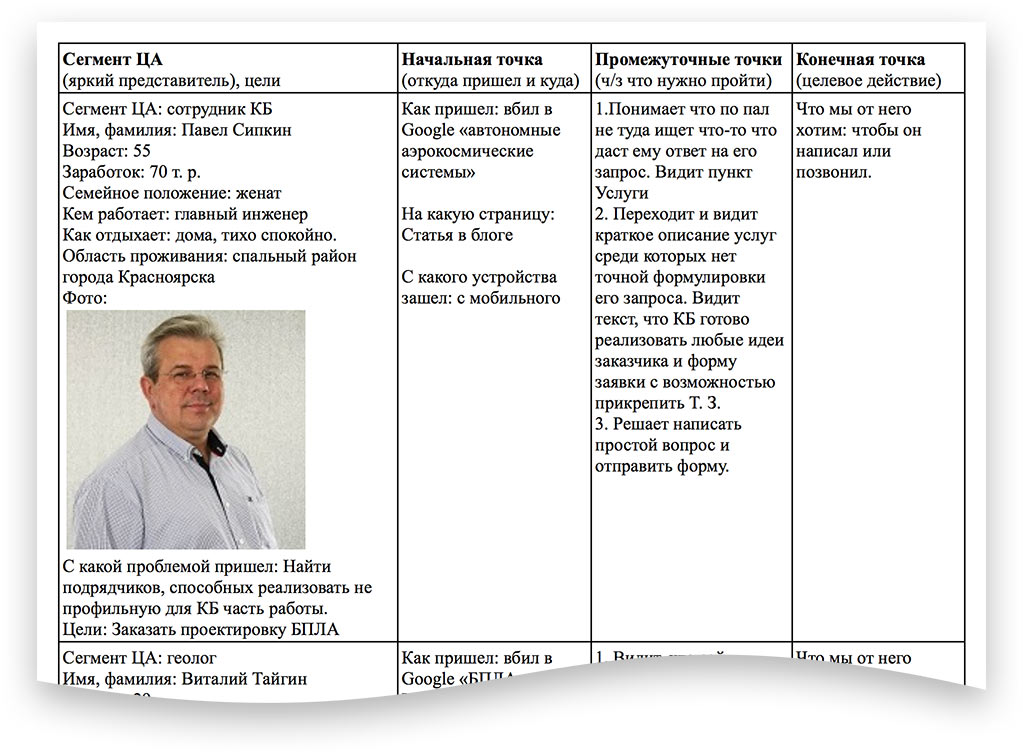
Написание пользовательских сценариев

Верхушка таблицы с пользовательскими сценариями
Используя сегментацию ЦА и метрики текущего сайта (если у заказчика он есть), понимаем каким образом провести каждый тип посетителя по сайту таким образом, чтобы он в итоге совершил целевое действие. Для этого заполняем таблицу пользовательских сценариев, влезая в шкуру представителя каждого сегмента.
Разработка структуры сайта

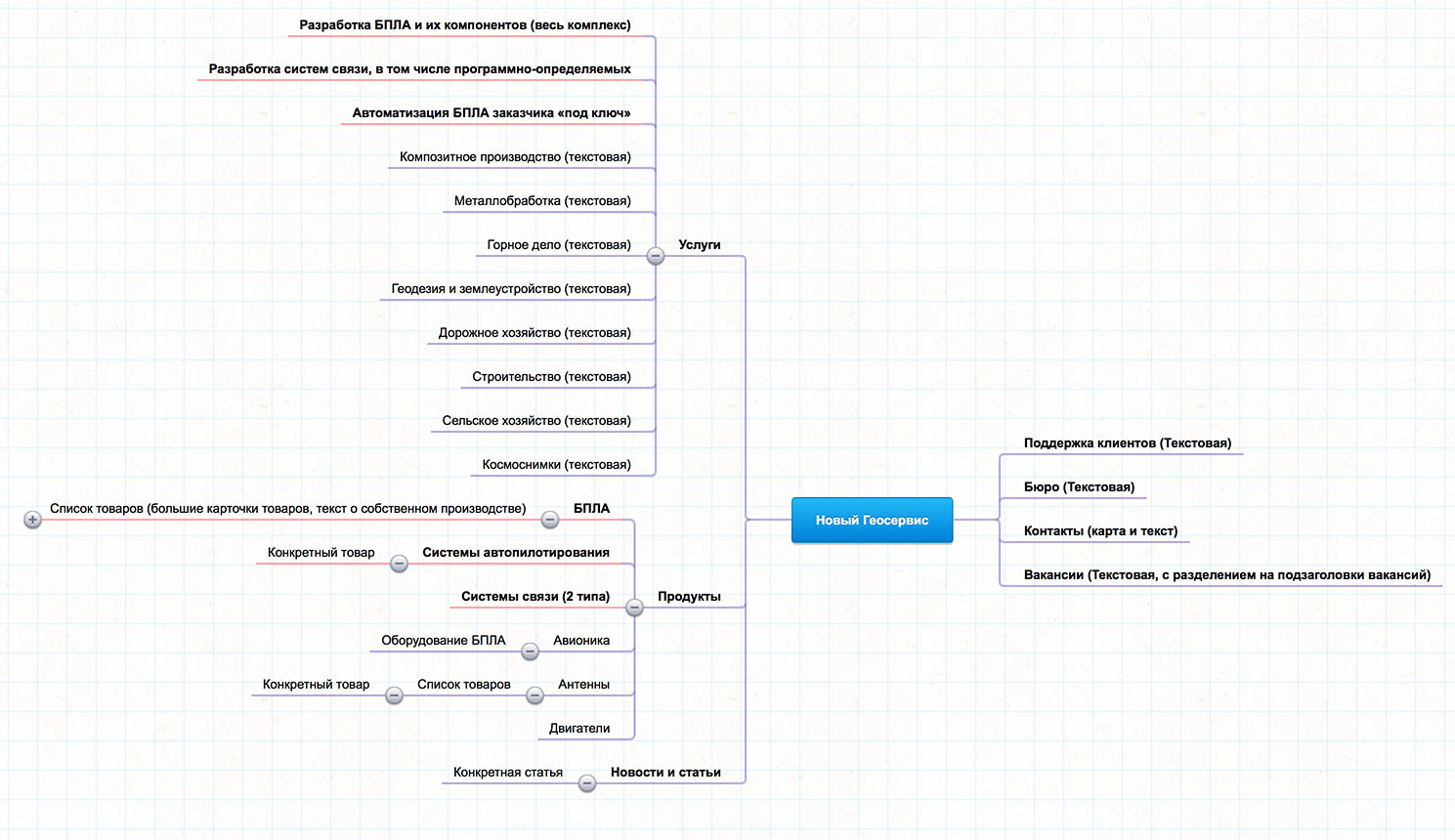
Пример структуры сайта
Формируем понятную структуру сайта. Учитываем популярные SEO-запросы по тематике бизнеса для определения необходимого набора текстовых страниц, пользовательские сценарии для понимания путей переходов по страницам, минимизируем и упрощаем эти пути.
Разработка концепции сайта

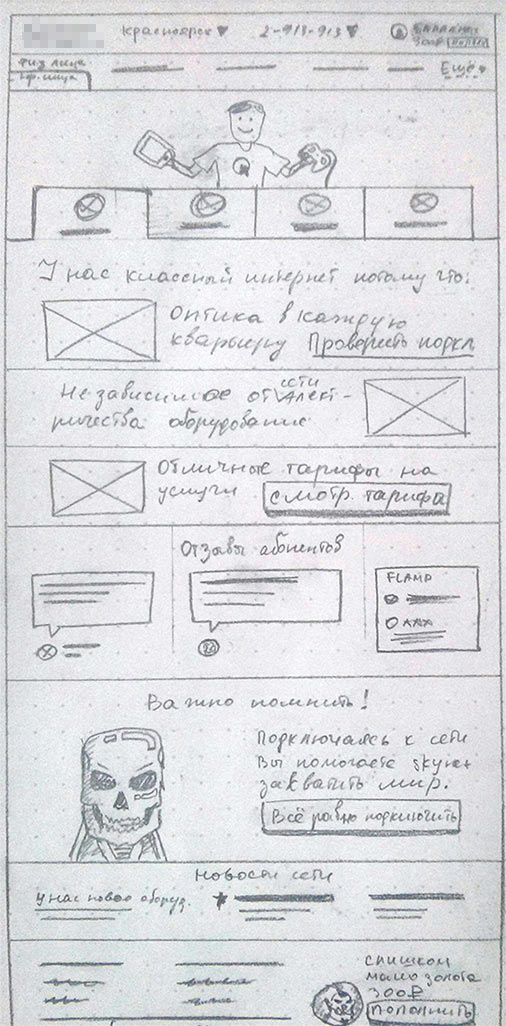
Пример наброска сайта
Принимая во внимании видение сайта маркетологом, SMP компании и пользовательские сценарии, совместно с арт-директором и дизайнером по проекту, аналитик разрабатывает концепцию сайта. Иными словами, определяем, каким будет дизайн сайта. Делаем так, чтобы отстроиться от конкурентов, выделяться на их фоне. На выходе — карандашные наброски ключевых страниц.
Поиск стилистики будущего сайта
Опираясь на предпочтения сегментов ЦА, пожелания заказчика, фирменный стиль компании, определяемся со стилистикой. Каким будет дизайн сайта — строгим / ярким / стильным / минималистичным? Ищем примеры, обсуждаем с заказчиком. Определяемся с тем, как будет выглядеть сайт в итоге.
Оценка следующих этапов
Имея структуру сайта, понимания количество страниц и графики, стилистику сайта, оцениваем следующие этапы.
Вам кажется, что этап анализа скучный и ненужный? Вы не правы. Именно этап анализа позволяет получить эффективный сайт, который понятен целевой аудитории, решает задачи бизнеса, приносит нужные результаты.
Разработка прототипов и написание текстов
Действующие лица:
- PM (руководитель проекта);
- проектировщик;
- копирайтер.
Стоимость:
- прототипы — от 16 до 32 т.р. за страницу для новых заказчиков, от 13,2 до 26,4 т.р. за страницу для постоянных;
- тексты — от 4 до 8 т.р. за текст.
Длительность:
- прототипы — 1-3 дня на страницу;
- тексты — 1-2 дня на текст.
Что на выходе: прототипы ключевых страниц, тексты для ключевых страниц.
Результаты этапа анализа передаются проектировщику для дальнейшей работы:
Разработка прототипов страниц

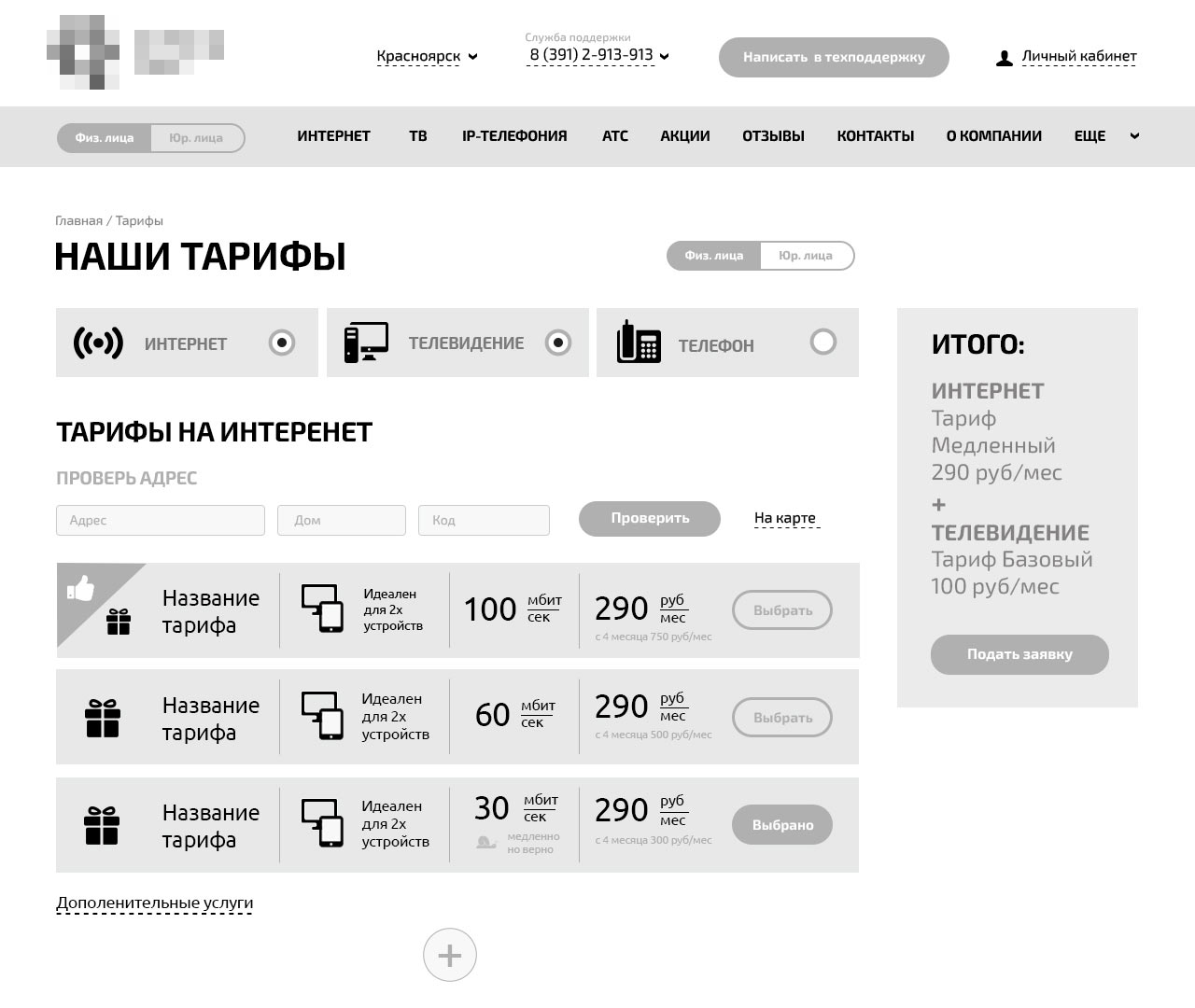
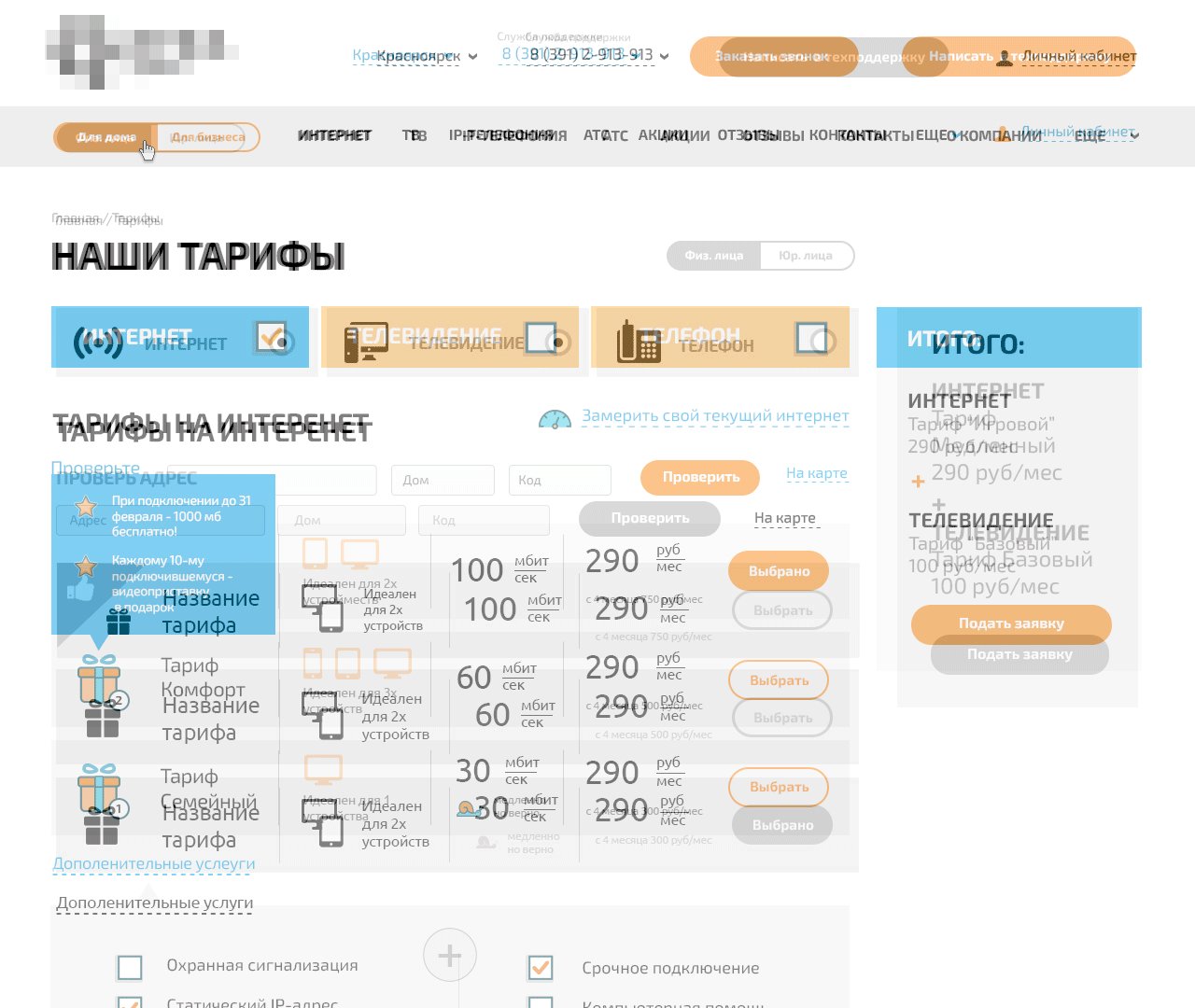
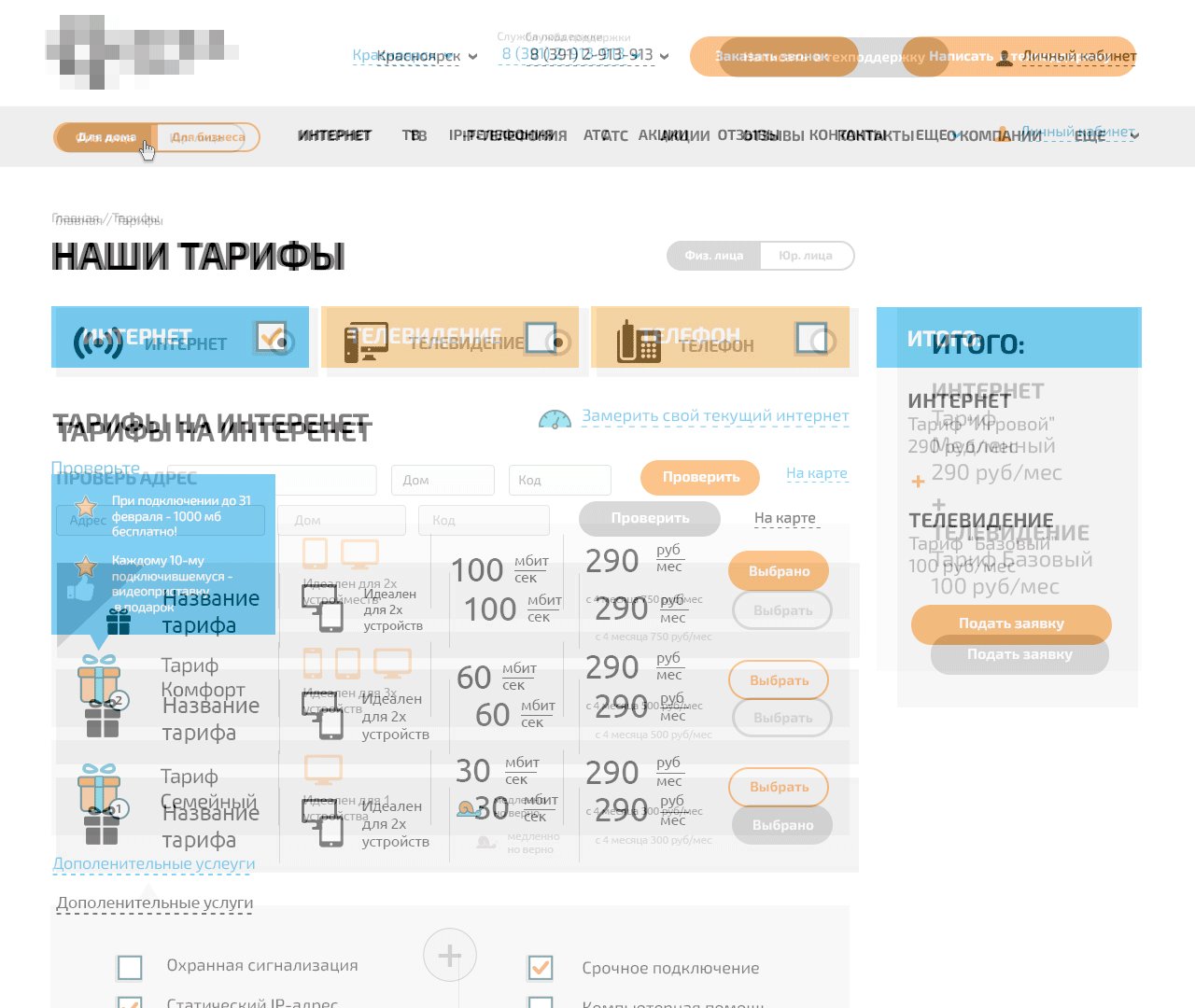
Пример прототипа страницы со сложным функционалом
Имея карандашные наброски страниц, описание ЦА, анализируя метрики текущего сайта (если он есть), проектировщик разрабатывает прототипы страниц сайта. Цель — разместить элементы на страницах таким образом, чтобы взаимодействие с сайтом было понятным и простым. С прототипом уже можно взаимодействовать — нажимать на кнопки, ходить по страницам. Это позволяет оценить удобство и понятность будущего сайта ещё до этапа программирования.
Написание текстов
Понятные тексты о компании, услуге, продукте, написанные копирайтером, способны заметно увеличить эффективность сайта. Цель — донести до посетителя выгоды предложения, доступно рассказать о преимуществах работы с компанией, заинтересовать посетителя, замотивировать на совершение целевого действия. Тексты пишутся параллельно с разработкой прототипов, по заданию от маркетолога.
Дизайн и разработка графики
Действующие лица:
- дизайнер;
- арт.директор.
Стоимость:
- дизайн страниц — от 16 до 32 т.р. за страницу для новых заказчиков, от 13,2 до 26,4 т.р. за страницу для постоянных;
- графика — индивидуальная оценка.
Длительность:
- дизайн страниц — 1-3 дня на страницу;
- графика — индивидуальная оценка.
Что на выходе: дизайн страниц, графика (фото, иллюстрации, видео), техническое задание
Прототипы передаются дизайнеру для стилизации и добавления графики.
Дизайн страниц

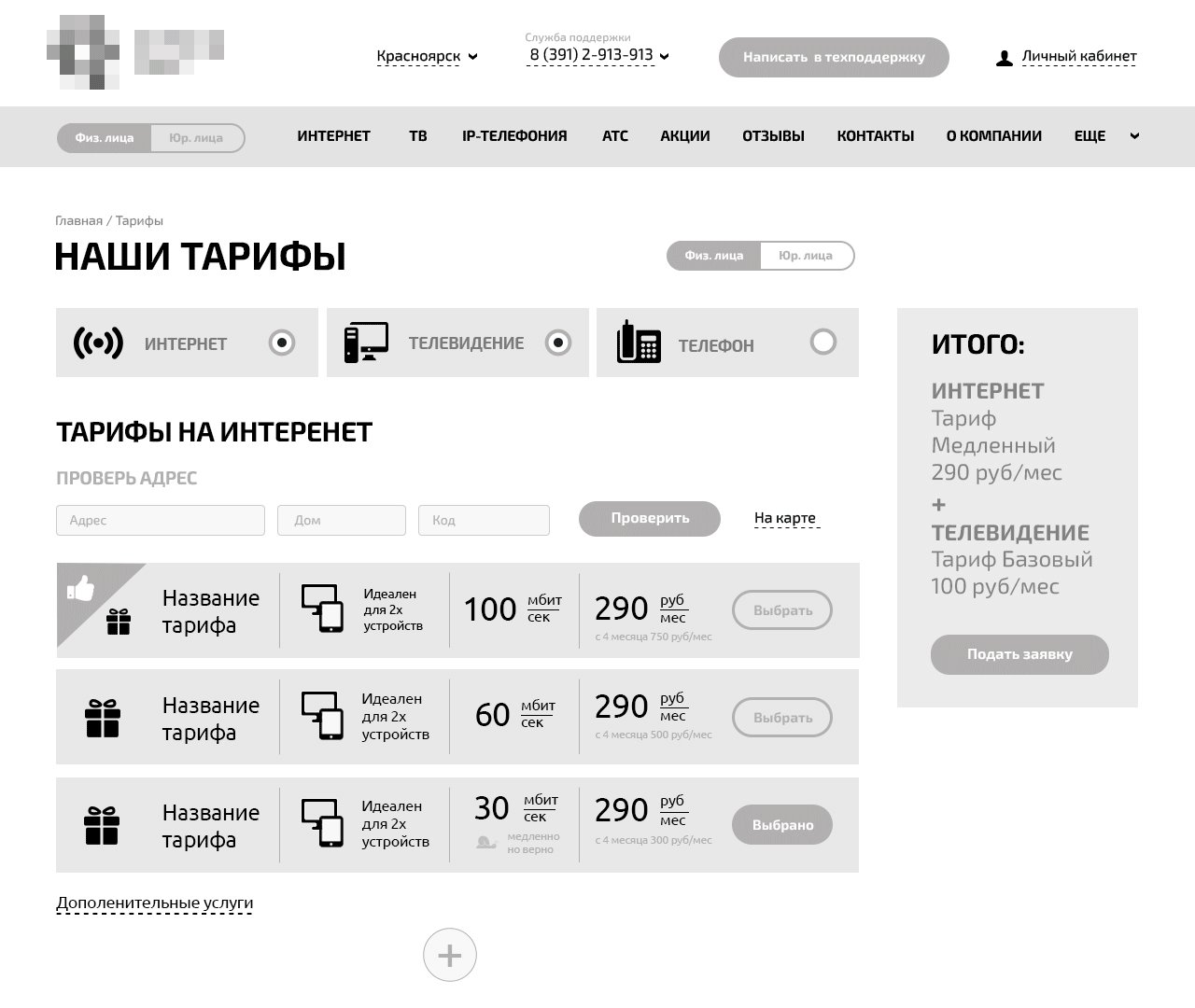
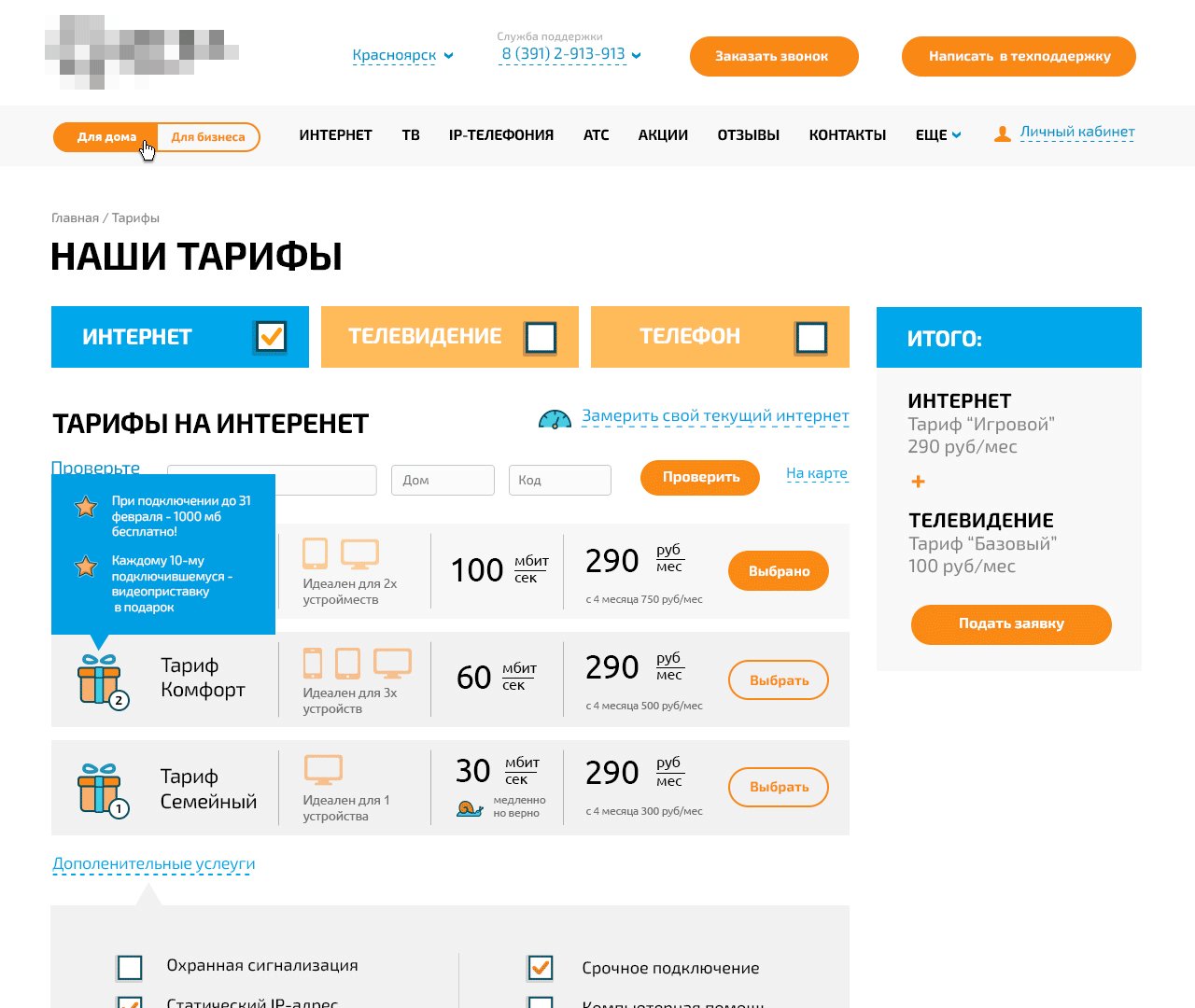
Дизайн страницы по разработанному ранее прототипу
Задача дизайнера — сделать из прототипов конфету, стилизовав их, учитывая фирменный стиль заказчика и утвержденную стилистику, используя в оформлении модные фишки и плюшки. Продумать взаимодействие с элементами, найти или придумать эффекты анимации для ключевых элементов. Именно на этом этапе разрабатывается дизайн сайта.
Разработка графики

Пример набора графических элементов для сайта

Интерактивная иллюстрация ТЭЦ для сайта СГК
Дизайн сайта без фото, иллюстраций, видео скучен и однообразен. Чтобы товар или услуга продавались, нужно их красочно и наглядно показать посетителю. Для этого мы снимаем и обрабатываем фото, рисуем схемы и иллюстрации, снимаем или создаём видео. Делаем всё сами, т.к. посетитель издали видит стоковые картинки. О том, насколько важен графический контент, смотрите вот тут.
Какие следующие этапы?
Я рассказал только о первых трёх этапах разработки сайта, на которых мы делаем упор: анализ, проектирование и дизайн сайта. Далее идут не менее важные этапы вёрстки, программирования, наполнения, тестирования, сопровождения сайта. О них расскажу в другой раз.
Примеры сайтов, разработанных по описанным бизнес-процессам:
http://www.sibgenco.ru — редизайн корпоративного сайта «Сибирской Генерирующей Компании».
http://krsk.tammantimebel.ru — разработка интернет-магазина крутейшего производителя бескаркасной мебели Tamm’antimebel.
http://линрек.рф — разработка сайта-визитки производителя стильных вывесок и фасадов «Линия рекламы».
https://www.infosmska.ru — дизайн сайта-визитки и фирменный стиль удобного сервиса смс-рассылок «ИнфоСМС».
http://psk-bars.ru — разработка сайта-визитки и фирменный стиль производственно-строительной компании «БАРС».
http://24catalog.ru — разработка онлайн-версии журнала Catalog.
ПОДПИШИТЕСЬ НА НАШУ РАССЫЛКУ
и получайте свежие статьи про внутренние процессы студии первыми.
Максим Кыштымов, руководитель студии дизайна «Чипса»
Есть вопросы? Задавайте! Отвечу!
⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎⬇︎









Leave a Reply